[kintone×gas]スプレッドシートに入力した情報からフィールドを登録する_2
前回まで
とりあえずkintoneに送る情報を決めてスプレッドシートを作るまでやった。
記事はこちら。
今回はkintoneにリクエストするときに必要な↓の3つの情報を入力させるダイアログを作る。
- ドメイン
- APIトークン
- アプリID
ダイアログを作る
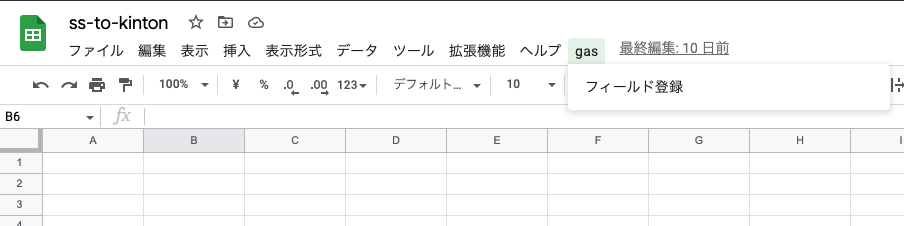
1.スプレッドシートにメニューを追加
// メニューを表示させる関数。onOpenはgasの組み込み関数。
const onOpen = () => {
// 「フィールド登録」をクリックしたときにshowDialog関数を実行する。
SpreadsheetApp.getUi().createMenu("gas").addItem("フィールド登録", "showDialog").addToUi();
}
const showDialog = () => {
const html = HtmlService.createHtmlOutputFromFile("index").setWidth(600);
// このあと作るHTMLファイルをダイアログに表示させる
SpreadsheetApp.getUi().showModalDialog(html, "設定メニュー");
}こんな感じでメニューができる。フィールド登録をクリックするとダイアログが表示される。

2.HTMLファイルの作成
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form id="form" onsubmit="formSubmit(this)">
<p>
<label for="domain">
◆サブドメイン ※https://〇〇.cybozu.com の〇〇だけ入力してください。<br>
</label>
<input type="text" name="domain" id="domain" required>
</p>
<p>
<label for="token">
◆APIトークン ※アプリ管理権限のAPIトークンが必要です<br>
</label>
<input type="text" name="token" id="token" style="width: 400px" required>
</p>
<p>
<label for="app-id">
◆アプリID<br>
</label>
<input type="number" name="appId" id="appId" style="width: 50px" required>
</p>
<input type="submit" value="登録" />
</form>
<!-- 実行中... を表示させるためのタグ -->
<div id="info"></div>
<script>
const formSubmit = (formObj) => {
const el = document.getElementById("info").appendChild(document.createElement("p"));
el.textContent = "実行中...";
google.script.run.withSuccessHandler(() => {
google.script.host.close();
}).withFailureHandler((err) => {
alert(err);
}).main(formObj);
}
</script>
</body>
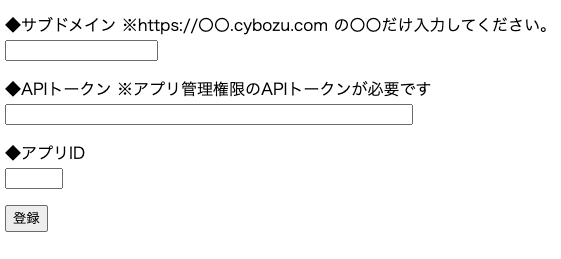
</html>試しにブラウザで開くと↓みたいな感じ。

<form id="form" onsubmit="formSubmit(this)">formタグのonsubmit属性にformSubmit関数を指定して、登録ボタンを押したときの処理をscriptタグの中に書く。
<script>
const formSubmit = (formObj) => {
// クリックされたときに「実行中...」と表示させるためのpタグを生成
const el = document.getElementById("info").appendChild(document.createElement("p"));
// 生成したpタグに「実行中...」というテキストを入れる
el.textContent = "実行中...";
google.script.run.withSuccessHandler(() => {
// 処理が成功したらダイアログを閉じる
google.script.host.close();
}).withFailureHandler((err) => {
// 処理中にエラーが発生したらエラー内容を表示する
alert(err);
}).main(formObj); // kintoneへの登録処理を行うmain関数へformに入力された値を引数として渡す。
}
</script>動かしてみる
いい感じ。
<input type="text" name="domain" id="domain" required>inputタグにrequiredを指定すると入力せずに登録ボタンを押したときにメッセージを出してくれる。便利。
まとめ
とりあえず見た目の部分だけは完成。次は処理の実装をしていく。


“[kintone×gas]スプレッドシートに入力した情報からフィールドを登録する_2” に対して1件のコメントがあります。
コメントは受け付けていません。